季節ごとのイベント、新商品、リニューアル、広告……ネットショップを運営しているとバナーを作成する機会はとても多いと思います。
皆さんはどんなツールでバナーを作成していますか?
AdobeのPhotoshopやIllustratorのアプリを使ったり、Canvaやペイント、GIMPなどの無料ソフトを使っている方もいると思います。
今回はその中で、Microsoft Officeをお使いの皆様にはおなじみのPowerPointでバナーを制作する方法を解説します。
パワーポイントでバナーは作れる?
はい、作れます。
社内にイラストを作成するツールがなく、パワーポイントに精通したスタッフの方がいるなら、こんなバナーを作ることも可能です。
簡単なデザインではありますが、バナーとして使用できると思います。
300px × 250px 72dpi
※サイズの変更は可能です。
使用した素材は以下になります。
JPG素材は背景が投下されていないので、※素材データはすべてPNG形式で保存してください。
それ以外はすべてパワーポイントのデフォルト機能で作成しています。
サイズの設定や画像の書き出しなどもすべてパワーポイントで行えるので、パワーポイント以外のアプリケーションは必要ありません。
それでは、実際にバナーを作っていきましょう!
PowerPoint for Office 365で作成しています。
新規ファイルを作成する
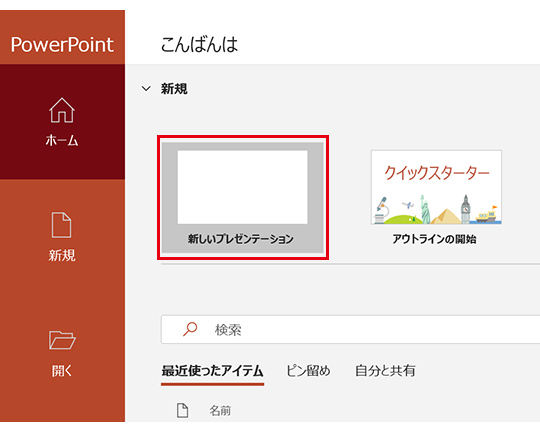
まずはファイルを作成します。
ファイルを作成したら、デフォルトで挿入されいてるテキストボックスなどの要素は削除するか、「ホーム」⇒「スライドのレイアウト」⇒「白紙」を選択してスライドの中に何もない状態にしてください。
スライドのサイズを変更する
続いて、スライドのサイズを作成したいバナーのサイズに変更します。
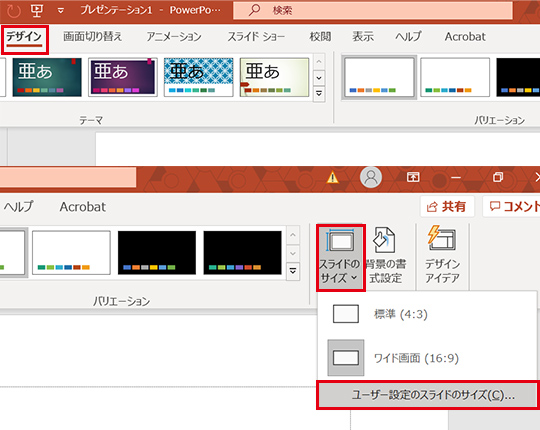
「デザイン」⇒「スライドのサイズ」⇒「ユーザー設定のスライドサイズ」を開くと、こんな画面が開きます。
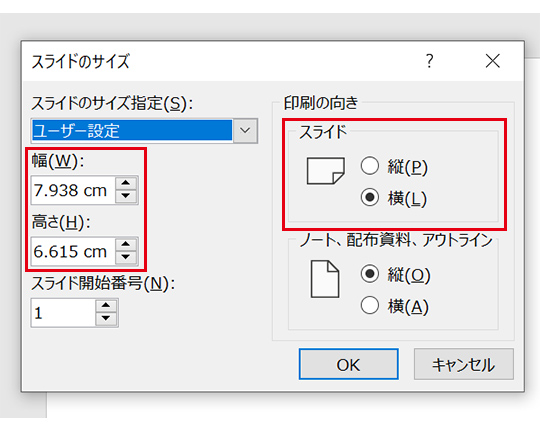
ここで作成したいバナーのサイズを設定するのですが、ひとつ問題が。
パワーポイントのサイズ設定は「cm(センチ)」なのですが、実際のバナーサイズは「pixel(ピクセル)」で指定されていることが多いです。
たとえば、Googleアドワーズ広告のGDN(Googleディスプレイネットワーク)やYahoo!プロモーション広告のYDN(Yahoo!ディスプレイアドネットワーク)などの画像もピクセルサイズが指定されています。
Yahoo!ディスプレイアドネットワーク(YDN)で使用できる画像サイズ
それでも、cm=pixelを暗算で計算できる方はなかなかいないと思います。もしいらっしゃったら、ぜひ一度お話を伺いたいと思いますので、Twitterなどでお知らせいただきたいです。
私はその暗算ができないので、便利なツールを利用したいと思います。
それでは簡単にこのサイトの使い方を。
- dpiを設定する。
- 作成したいバナーサイズのピクセルサイズを縦・横それぞれ変換する。
- 変換された「センチ」の値をパワーポイントのスライドサイズに入力する。
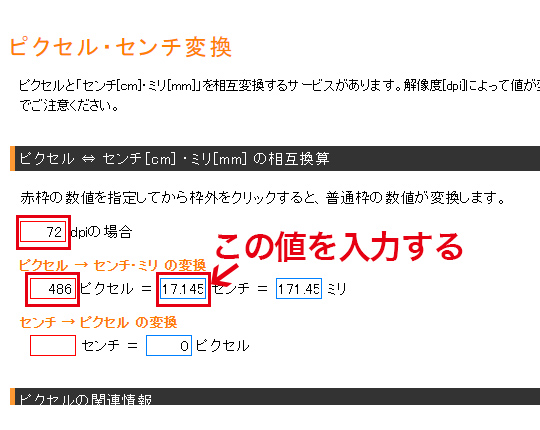
dpiを設定する
WEBで使用するバナーのdpi(解像度)は72で設定しておけば問題ありません。広告などで使用する場合は、規定に解像度の記載がないか確認してください。
作成したいバナーサイズのピクセルサイズを縦・横それぞれ変換する
「ピクセル→センチ・ミリの変換」の一番左の枠、「ピクセル」のところに、バナーサイズの数値を入れます。
変換された「センチ」の値をパワーポイントのスライドサイズに入力する
「センチ」の所に表示された数値をコピーして、それぞれスライドの幅、高さの所に入力します。
幅と高さを入力したら、OKを押して設定を完了させます。
スライドサイズを設定したら、いよいよ本格的なバナー作成です。
バナーを作成する
背景を設定する
「挿入」⇒「図形」⇒「正方形/長方形」を選択し、図ライド全体を覆うサイズの四角形を描画します。
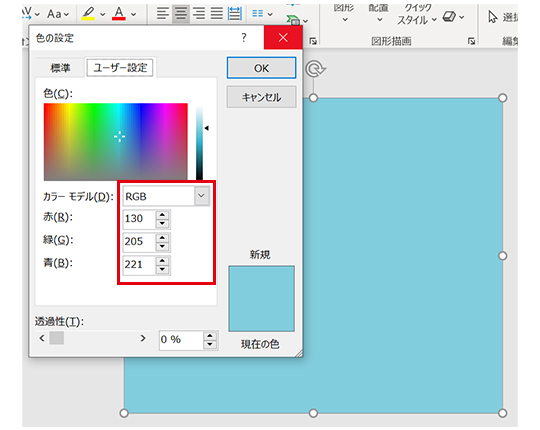
図形を選んだ状態で「ホーム」⇒「図形の塗りつぶし」⇒「塗りつぶしの色」を選び、カラーを設定します。
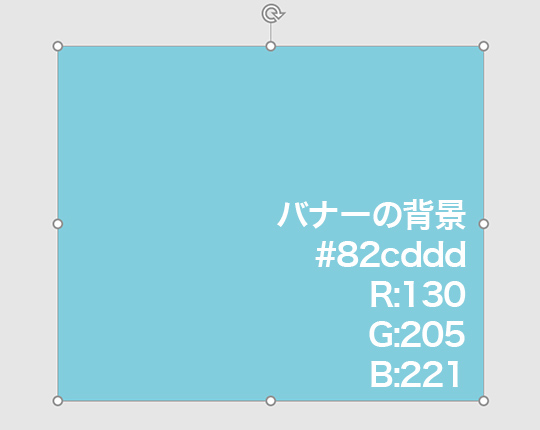
今回は、こんな感じの水色を設定しました。
文字を入力する
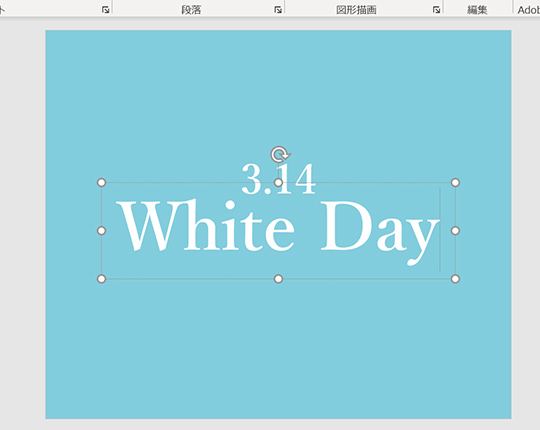
スライドに文字を配置していきます。
フォントの選び方でバナー全体の印象も変わるので、色々試してみるのもいいと思います。
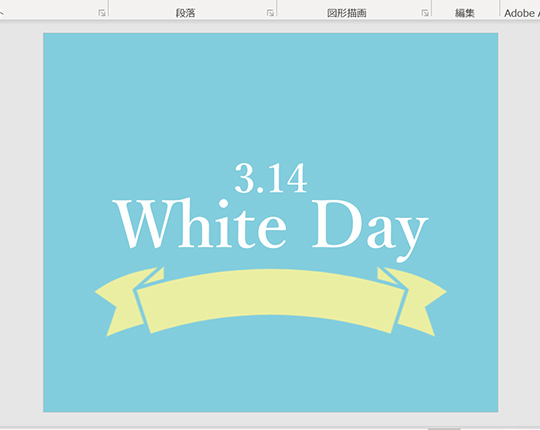
飾りリボンを配置する
文字を乗せる飾りリボンを配置します。
リボンはこちらのフリー素材から。
リボンの上にテキストを配置する
配置したリボンの上に文字を乗せていきます。
直線のままでもいいのですが……。
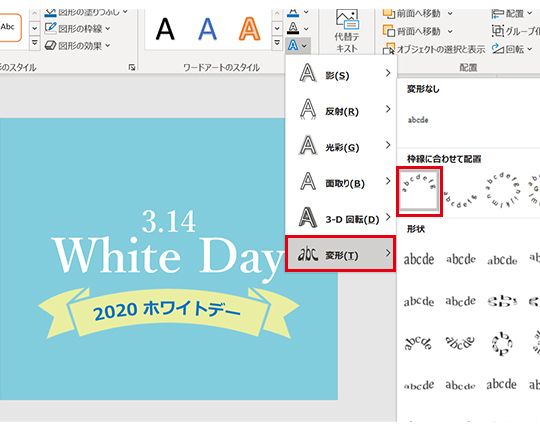
変形させたい文字を選んで「図形の書式」⇒「文字の効果」⇒「変形」⇒「枠線に合わせて配置」を選択すると、こんな風にリボンに合わせて文字が変形します。
バナーを装飾する
まずは文字の左上のハートを配置します。
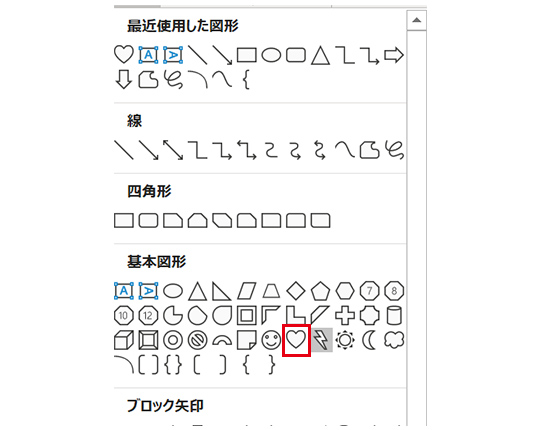
「挿入」⇒「図形」⇒「基本図形」の中からハートを選んで配置します。
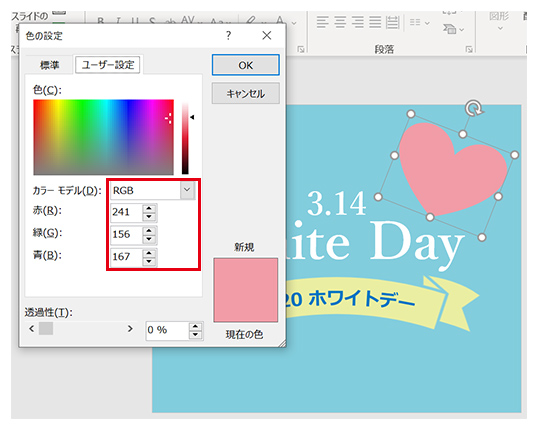
背景画像と同じように、ハートの色も変更します。
続いて、上下にレース素材を配置。
上下で向きを逆にして配置しています。
画像を書き出す
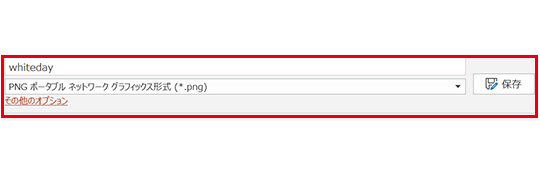
「ファイル」⇒「名前を付けて保存」、書き出しの際は「PNGポータブルネットワークグラフィックス形式」を選択して「保存」を押します。
完成!
ホワイトデー用のバナーが完成しました!
パワーポイントの可能性は無限大です!
今回作成したのは本当に簡単なバナーですが、パワーポイントにも基本的なバナー作成の機能が備わっていることがお分かりいただけたと思います。
まだまだ簡単な画像の切り抜きやボタンの配置など、様々なデザインのバナーを作成できるので、ぜひいろいろな機能を試してみてください。
GoogleやYahoo!で様々なデザインのバナーを探してみて、効果的なバナーや人目を引くバナーのデザインを研究し、複数パターンのバナーを作成すればどの広告画像やバナーが効果的なのかの検証もできるようになるので、ぜひチャレンジしてみてくださいね。
そんな時間がないよ!という方にはWEB制作代行がオススメです。
簡単に作れるとは言っても、なかなか制作に時間が取れない、スタッフが足りない、操作を覚えるのが大変……という店舗様には、WEB制作代行がオススメです。
株式会社オタツーではネットショップの運営代行のほかに、制作のスポット代行なども行っております。
バナーだけを作ってほしい、LPの製作だけを依頼したいなど、ぜひお気軽にご相談ください!